Project 2: Game with the ImpactJS Gaming Engine
Email a zipfile of your submission both the instructor, and the TA. |
| Assignment Day | February 17, 2014 (evening) |
Due Date & Demo
|
Tuesday March 04, 2014 (Demonstrate on laptop in class, you must attend class, if you feel there may be a conflict, you will need to schedule your demo at an earlier date). |
Objectives & Requirement
The purpose of this assignment is to highlight use of a gaming engine. In this assignment you will be using the 2D gaming engine ImpactJS. You will design the game from the ground up (i.e., design sprites, its environment and the story). You will be using the available physics (and Box2D, if needed), with few guidelines to enhance the creative process. There are requirements and expectations.Objective of game:
Design a platform game ( wikipedia ) going from point A to destination, point B, using the game engine ImpactJS. A platform game is typically a side view game, where a player runs, jumps, fall, and walks. The splash screen does not count as a level. The destination should be goal oriented (e.g., to save a princess, find a treasure chest, or get a cookie).
- You will need to support at least 3 levels.
- At least one level should include parallax scrolling giving the level a feel of depth ( wikipedia - parallax ).
- For at least one level the Camera View needs to be smaller than the full map of game (see text book).
- Splash Screen: You should provide a splash screen, and this screen does not count as a level.
- Sprites: You must design at least three types of sprites:
- Player sprite: the main player of your game. This will need to be a self portrait sprite, and it will need to animated, and represented by a series of sprites to give it a dynamic feeling of motion. You should provide the following dynamics:
- Running,
- Falling,
- Jumping,
- Swimming,
- Flying,
- Climbing, and
- Swinging
- Enemy sprites: Entities that hurt or kill you, e.g., a zombie, your evil self, or an animal. You should provide both static (remains in one place) and dynamic enemy sprites (moves, e.g., walks or runs).
- Friendly sprites: Sprites that help you in the game (e.g., gives you strength, health, or extra lives).
- Player sprite: the main player of your game. This will need to be a self portrait sprite, and it will need to animated, and represented by a series of sprites to give it a dynamic feeling of motion. You should provide the following dynamics:
- Attack: Your game needs to include 3 different methods of attacking enemies, e.g., jump on head, shooting, and kicking.
- Attributes: You'll need to implement a set of player attributes. At a minimum you should provide a limited number of lives, and a health attribute. The value of these attributes should be displayed as you play the came, the value can be graphical, e.g., number of hearts to indicate lives.
Examples:
Too similar: switching images, changing color, changing speed, or damage.
What is different enough: Grenade and Bullets, trajectories (straight vs arced vs under ground), fist and jumping on head is different enough, throw objects, bow and arrow, charging thing - mega man.
Optional Elements:
- You may use the more advanced physics engine Box2D (a plug-in to ImpactJS).
- You may consider adding super powers, or a treasure chest where you can find potions that gives you special powers. You may also consider implementing an inventory where you can chose super powers.
Submission:
(for the below you may change the extension .txt if not plain text e.g., .doc, .pdf)
GRADING.txt: A description on how you met the grading rubric (see below table). You may copy paste these from REPORT.txt.
REPORT.txt should include minimally:
A description of your game (about 1 page), including the objective of the game, the graphical objects, how they animate, how they interact and how scoring work.
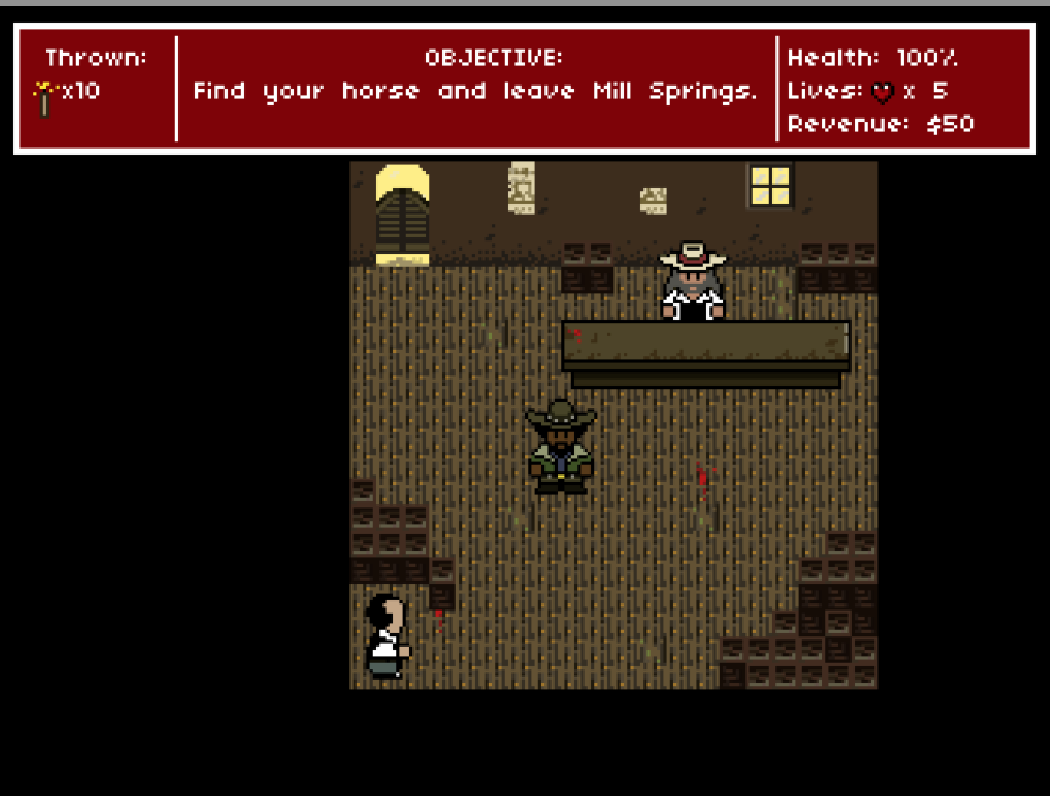
A set of screenshots of your game in action highlighting key events (minimally 1 screenshot).
User documentation, i.e. instructions for a new user on how to use your game
README.txt should include a list of files required to run your game, and how to get your code up and running (e.g., HTML5 file, CSS file - if separate, and image files needed).
SCREENSHOT.PNG: Provide a few screen shot of your games, illustrating important aspects of the game (e.g., start screen, shot (hit)). These may be part of REPORT.txt.
Grading Rubrics
Requirements |
Example / Required Features |
Score/Points |
| 3 Levels | Parallax Scrolling feel of depth, Camera View Smaller | 10 |
| Splash Screen | Is it descriptive? (note this is separate from the levels). | 5 |
| Sprite, Main Player | Self, Dynamic Feel | 5 |
| Sprite, Main Player Dynamics | Running (3) , Falling (3), Jumping (3), Swimming (3), Flying (3), Climbing (3), and Swinging (3): Smooth transitions (4) | 25 |
| Friendly Sprites | Helps you | 10 |
| Enemy Sprites | Static and Dynamic | 10 |
| 3 Types Attack | 3 for each attach, 1 pt for running well together. | 10 |
| Player Attributes | Number of lives, health attirbutes, look & feel | 10 |
| Documentation / Files | Readme file, grading.txt that describes how you fulfilled the rubrics, programming files, Grading,txt, Report,txt, Working Code Base, Screenshots | 10 |
| Demo / Project Gallery | Game demonstrated to smoothly | 05 |
100 |